10 Reasons to use PocketBase as your Backend
- 1. Comes in a single file
- 2. Admin interface with a schema builder
- 3. APIs and queries
- 4. Built-in access rules
- 5. Built-in support for third-party OAuth
- 6. Built-in support for S3 storage
- 7. On the fly image resizing
- 8. JavaScript SDK for frontend
- 9. Serve your frontend using PocketBase
- 10. Back up is easy as copying
- Resources
Full-stack applications genrally involve a lot of moving parts like authentication, authorization, security, deployment, etc. If you want to build full-stack applications without much hassle, PocketBase might be an interesting place to start. Here are ten reasons to consider it for your next app or website.
1. Comes in a single file
The entire PocketBase application comes in a single executable file (one of the best perks of building apps using Go). Getting it up and running is as simple as downloading the executable and running:
$ pocketbase serve
By default, PocketBase runs on port 8090. But you can bind it to any port by appending --http and --https arguments to the serve command.
$ pocketbase serve --http="domain.com:80" --https="domain.com:443"
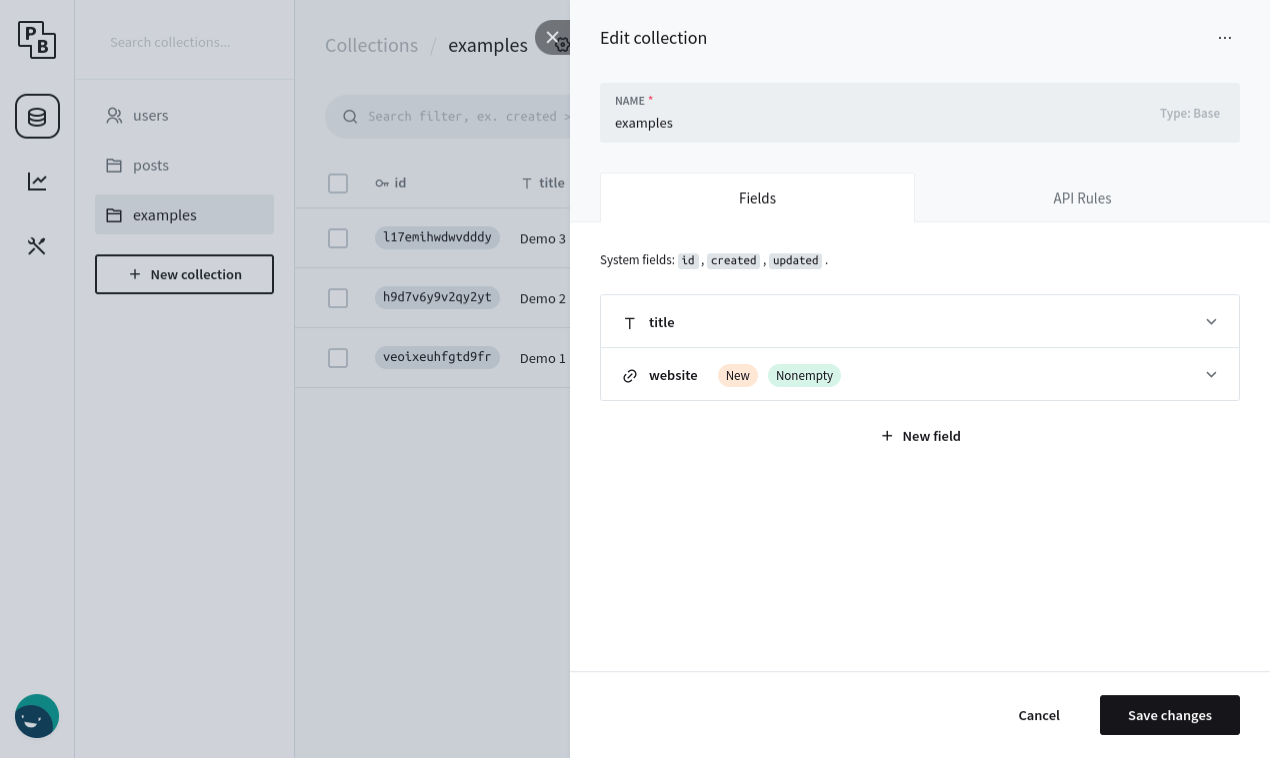
2. Admin interface with a schema builder
PocketBase comes with a full-blown admin interface that you can access using the browser. You can build your data schema, add records and manage your database entirely using the GUI.

3. APIs and queries
It comes with an API out-of-the-box that lets you manipulate any collection and also has an elegant query system that lets you search records with pagination. This will free you up from having to write and maintain the same old boring CRUD operations by yourself and focus more on product specific functionality.
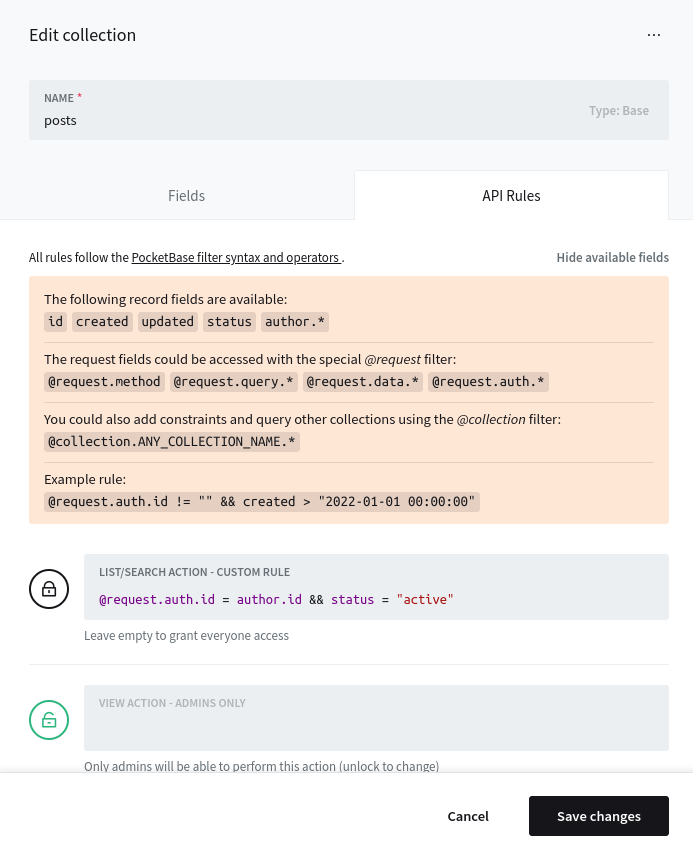
4. Built-in access rules
PocketBase lets you define access rules to resources through a simple syntax directly from the GUI. This will be helpful to define access scopes and controlling access to user-specific data, for example. Again, this will free you up from having to worry about writing authentication and authorization code.

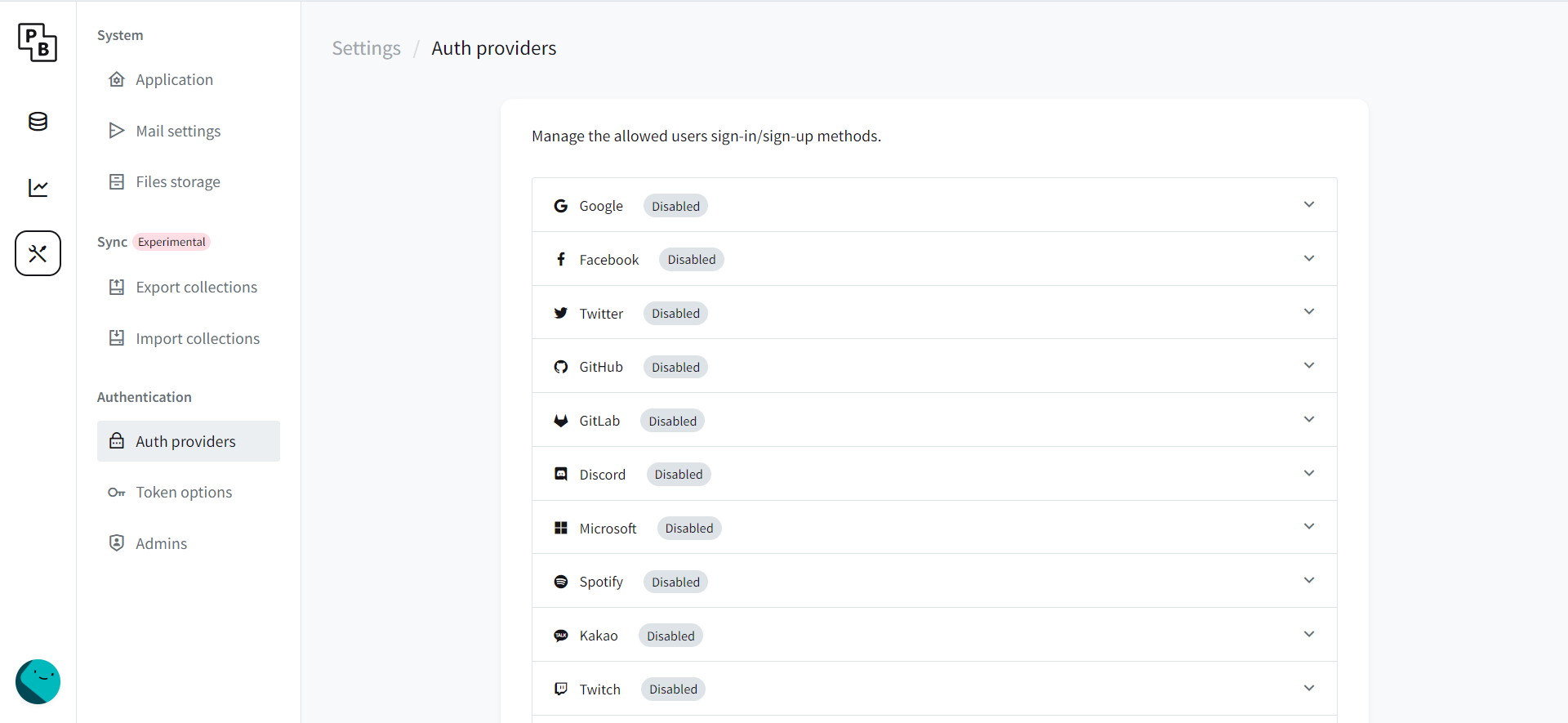
5. Built-in support for third-party OAuth
PocketBase has built-in support for third-party OAuth providers like Google, Facebook, Twitter, GitHub, etc. Simply enable an auth provider from the admin and provide the Client ID and Secret.

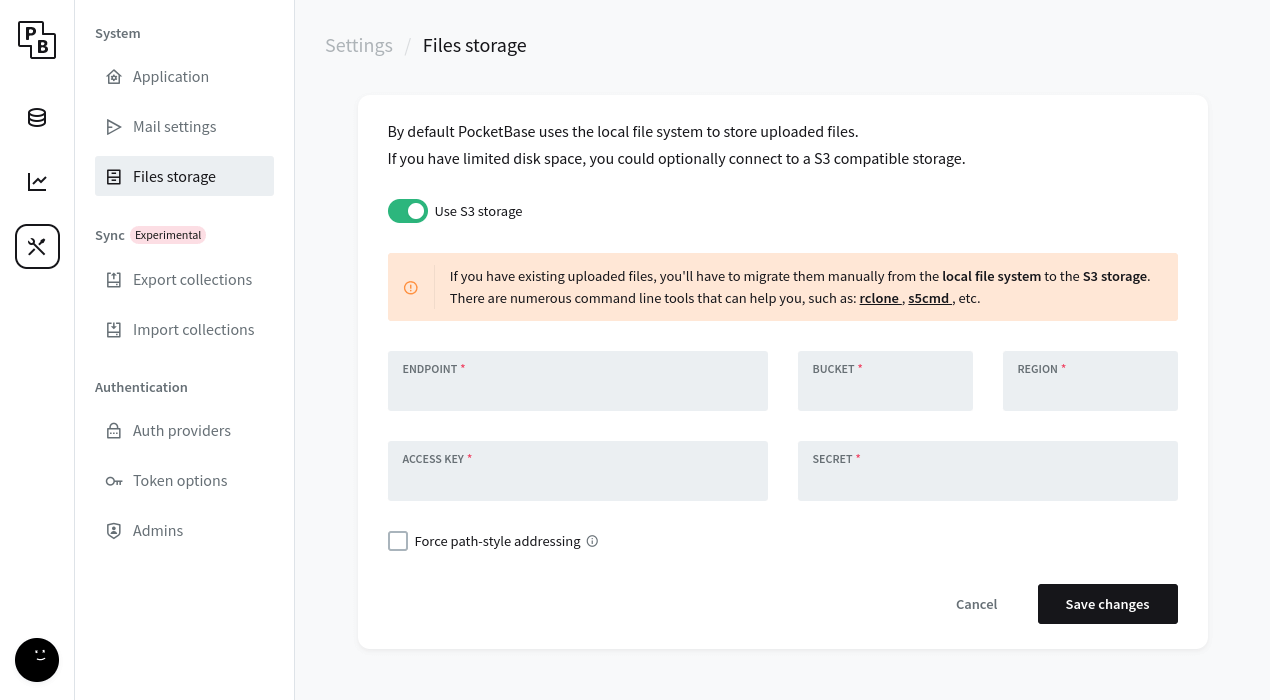
6. Built-in support for S3 storage
Don’t want to store images or files on the server? PocketBase lets you configure an S3 bucket for storage and it will manage them on your behalf. All files are stored in neatly orgazined folders based on the collection and record they belong to.

7. On the fly image resizing
If you have images as a part of your schema, you can define preset resolutions for image thumbnails. You can then request any preset resolution when querying an image and PocketBase will resize the original image for you on the fly.
For example,
GET /api/files/COLLECTION_ID_OR_NAME/RECORD_ID/FILENAME?thumb=100x300
8. JavaScript SDK for frontend
PocketBase has an official JavaScript SDK (and a Dart SDK) for the frontend. It provides libraries to connect to the database, handle authentication, querying, real-time subscriptions, etc. to make development easy.
9. Serve your frontend using PocketBase
Typically you host your frontend and backend in different places. Or, if you host it on the same machine, you generally use a reverse proxy like Nginx to route requests to either frontend and backend based on the request URL.
Instead, you place your frontend files in the pb_public folder and directly serve your app using PocketBase.
10. Back up is easy as copying
Since PocketBase is based on SQLite, backing up the database is as simple as making a copy of the pb_data folder. Similarly, restoring is simple as copying this folder back to the server and restarting PocketBase.
P.S.
That’s it for now!
Let me know if you have been using PocketBase for any of your apps. 🙌🏼
By the way, just like how someone took Git and built GitHub around it, I wish someone would take PocketBase and builds PocketCloud around it. 😉
Resources
- Learn more from the PocketBase documentation.
- Watch the PocketBase video by Fireship.
Subscribe to my newsletter
Join 1200+ Technical Artists, Developers and CG enthusiasts who receive my latest posts on Blender, Python, Scripting and Computer Graphics directly to their inbox.